Contents
What is a Twitter Website Card?
What is a Twitter website card? This is a specific type of promoted tweet with a few benefits for businesses. You can only use this type of tweet if you’re an advertiser on Twitter. There’s a small fee for using this service, and you’ll have to pay to access it. Read on to learn how to make the most of it for your business. After all, it’s a valuable advertising tool!
Creating a twitter website card
You can create a Twitter website card in just a few steps. To get started, choose your campaign and compose a new tweet, which will be the body copy of your Website Card. Select “Include Website Card” before you submit your tweet. On the same subject : How to Upload Video to Twitter. Once you’ve completed this step, your Website Card will appear in the tweet as a link. In case you don’t know how to use the Website Card, follow these steps:
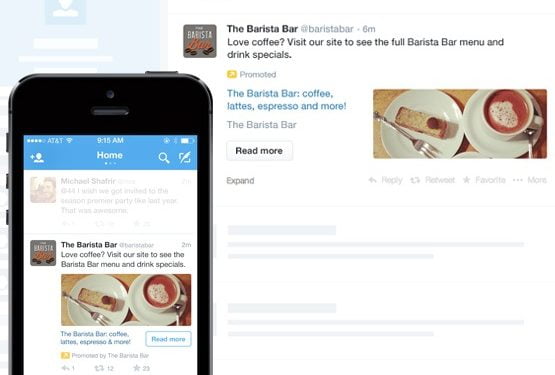
Creating a Twitter website card is easy, but you need to make sure you know how to use it. It has four key components: a headline, 800×320 image, call-to-action button, and URL. While it’s perfectly acceptable to have a short, descriptive headline, it’s best to include your call-to-action button. It’s important to state exactly what you’d like your visitors to do when they click on the link. If you’d rather make the card as simple as possible, you can create an Image App instead.
Adding meta tags to a twitter website card
Adding meta tags to your Twitter website card is a great way to optimize your site for search engine optimization. The social media platforms will use the tags to determine what content should be displayed in feeds. Read also : Why is Tyler Posey Trending on Twitter?. They also use these tags to generate the headline and description of your post. As a result, you may want to experiment with different versions of your image or change the content based on the network you’re using.
There are several ways to add meta tags to your Twitter website card. Using the Twitter Card Tag Generator will help you create your Meta Title, Meta Keywords, and Meta Description. These meta tags are hidden text that will appear in the head section of the Twitter card. The following steps will guide you through the process of adding meta tags to your Twitter website card. Once you’ve completed these steps, your Twitter website card is ready to go!
Displaying a twitter website card in the viewer’s feed
The “twitter.card” property automatically generates a Twitter website card for every page. You can preview your card on Twitter’s website by using the “getting started” bundle and the “testing URL” button. This may interest you : How to Make Twitter Private. Summary cards show a thumbnail image of your featured image, page title, author, and brief description of your content. To make your card look good, use an appropriate image size, and make sure it is no larger than 1MB.
The “Large Image” Card is designed to provide a rich photo experience, and users can click on the image to visit your website. Website Cards are intended for website conversion campaigns. They drive traffic to a particular off-site URL. App Cards are perfect for mobile app promotion on Twitter, and Video App Cards let users preview apps in their timeline. A Twitter card can be configured in less than 15 minutes.
Analyzing the performance of a twitter website card
When it comes to generating leads and ensuring your website is optimized for search, analytics can help you achieve better results. You can access Twitter’s analytics dashboard to see how many people have clicked through your tweets and who they are. It can also tell you whether your audience is engaged or not, and identify spikes in follower activity. The new analytics dashboard will be available in the coming days. Here are three key factors to consider:
A tweet website card is largely determined by the image it has. Its image must be bright and eye-catching to attract attention. Adding motion or color contrast to your graphic will also help grab attention. In this NYT example, the image clearly conveys the value proposition of a product. Its color contrasts with the lighter background. It also catches attention when clicked. It is important to use a vibrant graphic, one that contrasts with the background.