Contents
What is a Twitter Card?

If you haven’t heard of Twitter cards, you’re missing out. These are little-known elements of the Twitter profile that appear on your followers’ feeds. These cards include a Summary card, a large image, an App card, and a Player card. There are many ways to use these features, but the best way to get the most out of them is to understand what they are and how to use them to make your account more engaging.
Summary card
Twitter has recently introduced a new way to promote your Tweets with a visual asset called a summary card. You can create these cards with four different types of images. Each one has its own purpose, and they can be used to promote your brand, a specific product or service, or even your website. See the article : How to Use Twitter Without a VPN. To create a summary card, you need to have a URL and Visual Asset uploaded to Twitter. There are a few basic steps to create a summary card.
To start, make sure your title is a crisp, readable 140-character long. Keep in mind that it will be truncated to two lines on mobile devices and to one line for web viewing. Next, include a description that is at least 200 characters long and does not repeat the title. The image’s dimensions should be 144X144 pixels and not larger than 4096×4096. If you’re using WordPress, you’ll need to use the Social plugin to add the Twitter Card.
Summary card with large image
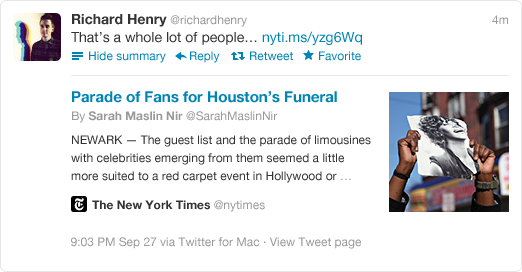
If you’re looking for a quick way to promote a product or service, using a Twitter card can be the perfect option. A Twitter card is an image that can be used for a variety of purposes, from sharing a link to promoting an app. This may interest you : How to Read Comments on Twitter. The larger the image, the better, as it will take up more social real estate. To optimize a Twitter card, be sure to follow the best practices for images.
When designing a Twitter card, remember that your image needs to be 280×150 pixels in size. It should also be smaller than 1MB. The image size should not be too large. You can use a JPG, PNG, WEBP, or GIF. If you have a large image, use it for the title and description. Just remember to keep the image size to under 1MB, or it will be cropped.
App card
There are some rules to follow when creating a Twitter app card for your website. The code for the Twitter card must appear before the closing HEAD tag. You can also use the Twitter Card Validator to check if the code is correct. To see also : How to Soft Block Someone on Twitter. This will allow you to preview the Twitter app card. If you follow these rules, you will see that your Twitter app card will be displayed in the feeds of your website. If you don’t want to use the Twitter app card, you can ignore them.
The main advantage of implementing an App Card on your website is that it allows you to share the link to your mobile app with your followers. It displays information about the app, including its name, icon, ratings, and download link. The app must be listed in the App Store or Google Play and must be available for download. If you have more than one app, you can use the Twitter app card to promote multiple apps. Once you’ve implemented this feature, your app will appear beneath every tweet.
Player card
Twitter has recently launched their player card feature. The player card allows you to display multiple media types in a single link, providing a richer experience for users. These cards allow you to promote new products, podcast snippets, and brand events without having to leave the app. Here are some examples of content that you can display on a player card:
A Twitter player card is a small piece of content that contains an image, title, and description, as well as a link to your site. You can use this to boost traffic to your website, promote new content, or show off new features of your latest product. You can even use this feature to update followers on brand news. It’s a great way to engage with your followers. However, there are some important points to keep in mind when setting up your player card:
Other variants
You can use Twitter cards to enhance your content on the social network. Twitter cards can include additional content, media, and calls to action. There are several variants of Twitter cards, each with its own look and feel. A summary card is a good choice for informational pages, with a title, description, thumbnail image, and Twitter handle attributions. A large image is useful for displaying an app. A card that contains a single large image can provide a preview of what the full version of the page will look like.
There are two variations of Twitter cards: summary and basic data. The latter is useful for sites that have information that is not readily available on Twitter. Twitter cards may include video or other content not normally visible on the site. Some websites have video embedded on them, and some others do not. Twitter allows you to choose the type of card to display based on the type of content on your website. You can find examples of Twitter cards here.