Contents
How Do I Force Facebook to Scrape My URL?

How do I force Facebook to scrape my website’s URL? Facebook has a developer tool called Sharing Debugger. This tool shows you the share data for your website. Access it through Facebook for Developers. It sits between the Webmaster and Batch Invalidator tools. To use it, you must paste the URL of your website into the text field and click Debug. This tool also lets you know what content has been shared on your website.
How to set and modify open graph tags
The Facebook Open Graph protocol makes it easy to set and modify various pieces of metadata about your website. Open Graph tags refer to the title, type, and canonical URL of your website and represent the kind of content that your site is offering. On the same subject : How to Create a Page in Facebook. These tags also determine which users will be able to view a given insight. It is recommended that you check and modify the Open Graph tags on all your pages.
For instance, you can use the raw title as the page’s title, omitting branding. The image URL should be at least a 1.91:1 ratio, with a minimum recommended size of 1200×630 pixels. You can use your logo or other branding for the rest of the pages. You can also use the canonical URL for your website, which consolidates data from all your duplicate URLs.
The Open Graph protocol makes it possible for any web page to become a rich object in a social network’s social graph. Adding open graph meta tags to your website helps social networks find information about it and help users share it. The meta tags are generated automatically by some CMSs, while others require you to manually add them. The Open Graph meta tags are essential for social SEO, and improving their performance can boost your Facebook traffic and engagement.
Setting up the Facebook Debugger
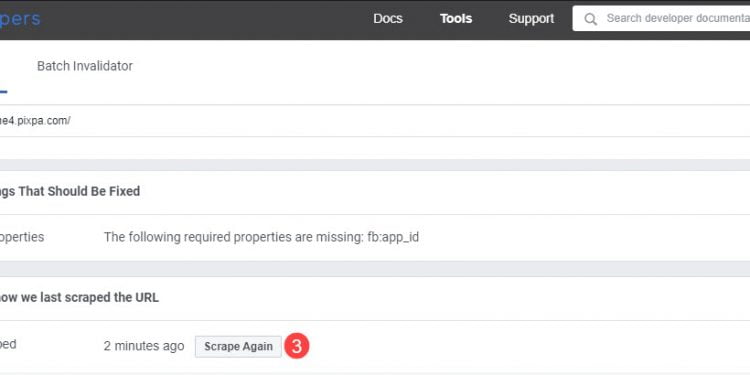
You can set up the Facebook Debugger to force Facebook’s scraper to fetch your URL when it’s not available. You can do this by entering your website URL in the Facebook Debugger. The next step is to pre-cache your webpage. To see also : The Lowdown On Facebook Watch & Facebook Marketplace. This will prevent Facebook from showing outdated content on your page. After this step, you can use the Facebook Debugger to fetch your URL and fix broken links.
The Facebook Debugger is a little-known tool that will let you see how your link will appear on Facebook when it’s shared by others. It’s easy to use and allows you to preview the shared link to your content. This tool works by analyzing your page’s HTML code for broken links. Moreover, it will display a link preview, just as it would when shared on Facebook.
If you’re using Squarespace, you can also fix this problem by forcing Facebook to scrape your URL from your website. To force Facebook to scrape your URL, you need to use the debugger tool to prompt Facebook to refresh its cache with your content. In the debugger tool, remove the site-wide and page-wide passwords before completing the scraping process. Then, re-add them once the image appears correctly. Similarly, you may need to repeat the process several times before the image appears correctly on Facebook.
Clearing the cache for multiple links
To clear the cache for multiple links on Facebook, you must first clear the cache for the links on your current device. This is the only way to get Facebook to fetch new meta data for the links that you have shared. This may interest you : How to Take a Break From Facebook. Facebook’s debugger provides in-depth insights on your summary card and allows you to fix multiple links at once. You can even use the batch invalidator to clear the cache for multiple links in a single click.
When you share URLs or pages on Facebook, the website saves the previous information. If this is not cleared, your fans will not see the correct picture or content. To solve this problem, Facebook has developed the Debugger tool, which can be used on any URL. This tool shows what will be displayed after sharing a link. You can also use this tool to update the link with the latest information. After clearing the cache, you can update your link and share it.
If you have already posted a link, you may have to manually delete it. Once you’ve done that, you can then use the Debugger tool to rescrape the site. This way, Facebook will show the latest data. This method is the best solution if you’re experiencing problems with image and link previews on Facebook. Once you have completed the above steps, you should be able to share the links on Facebook.